メニューの追加について

装飾機能について
装飾機能についての説明です。
自由に編集してください。便利な機能などがある場合は追加してきましょう。
基本の装飾
文字を太字や斜体にする

文字を太字にしたいときには、ビジュアルエディタの上側にあるBをクリックします。斜体にしたいときにはIをクリックします。
文字のサイズを変える
これが文字小さめです。これが文字大きめです。
自由に文字サイズを指定できますが、スマートフォン表示を考えてあまり大きすぎないサイズを選びましょう。
オリジナルの装飾
見出しを追加する

[段落]という項目にカーソルを当てると、見出しの選択肢が表示されます。
見出しのデザインは表示されないので、お手数ですがこちらのページを参考に使用する見出しを探して頂ければと思います。
※見出し1はそのページの大見出しで、SEOに大きく関わってくるものなので、出来るだけ使用しないようにしましょう。
こちらが見出し2になります。
こちらが見出し3になります。
こちらが見出し4になります。
こちらが見出し5になります。
囲い枠を追加する

文章を引用するときや、部分的に表現したいときなどは、「引用」を使用します。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
リスト

リストはデザインに合わせ、それぞれ1種類ずつ用意しています。
番号なしリスト
【 デフォルト】をクリック
デフォルト】をクリック
- こちらがリストの例です。
- こちらがリストの例です。
- こちらがリストの例です。
番号つきリスト
【 デフォルト】をクリック
デフォルト】をクリック
- こちらがリストの例です。
- こちらがリストの例です。
- こちらがリストの例です。
テーブル
テーブルもビジュアルから簡単に挿入することができます。

| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
テキスト |
左右表示
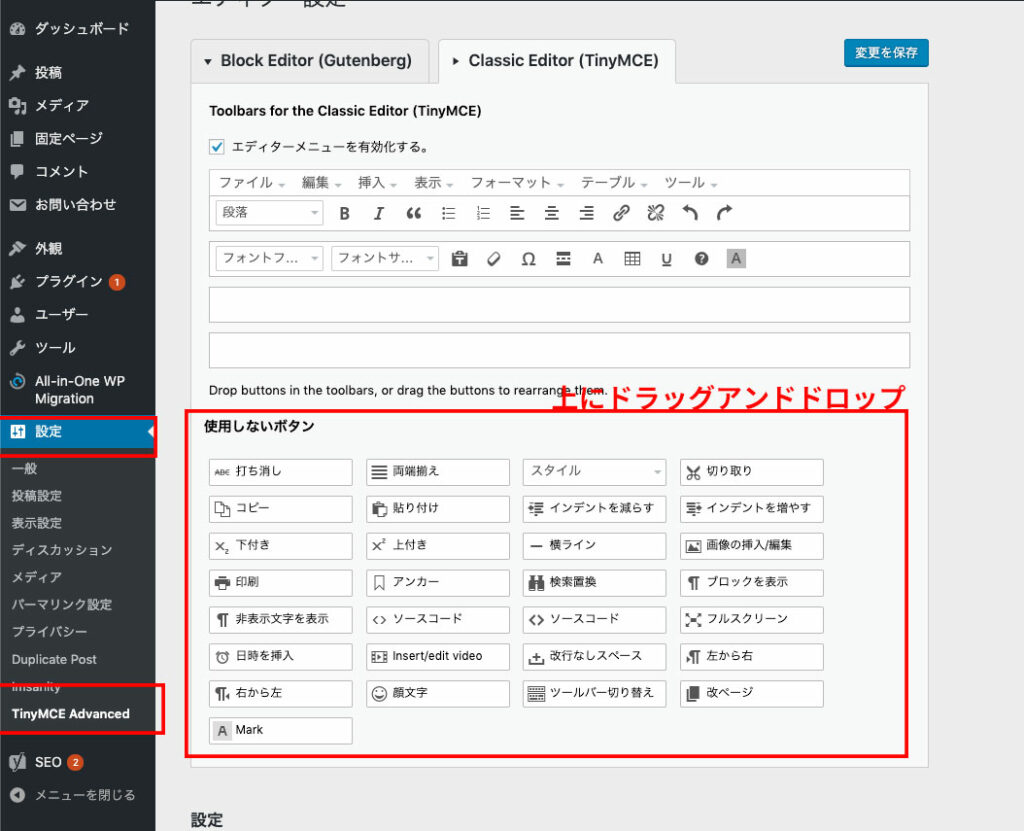
機能を追加したい場合
管理画面>編集>tiny mce advanced から追加することもできます。

機能一覧
| アイコン | ツール名 | 用途 |
 |
段落 | <h2>や<h3>などの見出しタグを設定する時に使用する。インデックス効果を高めるWEBライティングのために必須。 |
 |
フォントサイズ | 文字のフォントサイズを変更する時に使用する。 |
 |
太字 | 文字を太字にして目立たせたい時に使用する。 |
 |
テキスト色 | 文字色を変更したい時に使用する。 |
 |
テキスト背景色 | 文字の背景に色を付けたい時に使用する。 |
 |
イタリック | 文字をイタリック体に変更したい時に使用する。 |
 |
下線 | 文字にアンダーラインを付けたい時に使用する。 |
 |
左寄せ | 文字を左寄せにしたい時に使用する。 |
 |
中央揃え | 文字をセンター寄せにしたい時に使用する。 |
 |
右寄せ | 文字を右寄せにしたい時に使用する。 |
 |
両端揃え | 文字の横幅を統一したい時に使用する。 |
 |
ツールバー切り替え | ※このボタンは、これ以上の数のボタンを追加したい時に必須。 |
 |
「続きを読む」タグを挿入 | モアタグを挿入したい時に使用する。 |
 |
番号なしリスト | リストタグを挿入したい時に使用する。 |
 |
番号付きリスト | ナンバータグを挿入したい時に使用する。 |
 |
引用 | 引用タグを挿入したい時に使用する。 |
 |
インデントを減らす | 文章をアウトデントしたい時に使用する。 |
 |
インデントを増やす | 文章をインデントしたい時に使用する。 |
 |
リンクの挿入/編集 | 文字にリンクを挿入したい時に使用する。 |
 |
リンクの削除 | 文字のリンクを外したい時に使用する。 |
 |
テーブル(表) | テーブルタグを作成したい時に使用する。 |
 |
画像の挿入/編集 | 画像の挿入、編集の時に使用する。実際には画像に余白を入れたり、画像サイズのピクセル数を入力して調整する時に便利。 |